Template Toko Online Shopping Cart
Template Toko Online Shopping Cart dengan Checkout via Email. Makin banyak pegiat toko online yang memanfaatkan platform blogger sebagai tempat untuk membuka lapaknya. Dan, efeknya adalah dengan makin banyak dicarinya template yang sangat mendukung untuk berbisnis ecommerce ini.

Saat ini sudah semakin banyak blogger template ecommerce yang melengkapi fiturnya dengan shopping cart. Namun hanya sedikit template berfitur shopping cart dengan currency mata uang lokal (Rupiah) dan bisa melakukan checkout via email. Kebanyakan fitur checkout dari shopping cart adalah melalui paypal atau google checkout yang pada saat ini belum bisa memproses dan menerima rupiah.
Kalaupun ada template dengan shopping cart yang memiliki fitur currency Rupiah dan tombol Checkout via email, maka yang banyak beredar adalah template berbayar atau template premium. Sampai saat ini sepertinya belum ada yang bersedia membaginya secara cuma-cuma.
Setidaknya meskipun belum secanggih shopping cart dari Sistem CMS lainnya semacam Wordpress, Opencart dll, namun fitur shopping cart pada template ini sudah cukup jika dipakai sebagai lapak berjualan online buat Blogger.
Silakan anda simak fitur selengkapnya di bawah ini dan jika anda berkenan, silakan anda download dan manfaatkan dengan bijak.
Fitur:
- Header Adspace 728x90
- YM Button
- Search Box
- Tab Navigation
- Grid Style 4 columns
- breadcumbs
- Related Post with thumbnail
- Bookmark Share Site
- Shopping cart
- IDR Currency (Rupiah)
- Multi Tabs Widget
- Checkout via email

Panduan Install template
1. Download Template dari link Download di atas
2. Masuk ke akun Blogger Anda.
3. Upload file template kranjang blanja pada akun blogger Anda.
4. Kemudian Masuk ke opsi EDIT HTML template blogger Anda. Jangan lupa untuk mencentang Expand Widget Template (ingat!! selalu back up template dulu untuk jaga-jaga).
Berikut adalah beberapa elemen kode yang bisa anda lakukan editing.
Editing bagian Header :
Mengganti ID Yahoo Messenger
Temukan kode di bawah dan ganti text yang berwarna merah dengan ID YM anda :
ymsgr:sendIM?teguharifiantoati
dan
http://opi.yahoo.com/online?u=teguharifiantoati
Mengedit kotak pencarian
Agar kotak pencarian bisa bekerja di blog Anda, cari alamat url berikut :
http://templatekranjangblanja.blogspot.com/search
ganti text berwarna merah (templatekranjangblanja.blogspot.com) dengan alamat URL Blog Anda.
Mengganti Logo
Anda harus menuju ke Tab Layout/ Tata
Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko
anda sendiri (lihat gambar di bawah ini).
Mengganti Banner 728x90
Masuk ke template >> edit html >> centang expand widget
Cari kode berikut :
<div id='topads'>
<b:section class='adslot' id='adslot' maxwidgets='1' preferred='yes'>
<b:widget id='HTML2' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
Hapus semua kode yang berwarna merah dan ganti dengan kode berikut
<a href="http://linkanda.com/" target="_blank" rel="nofollow"><img src="http://alamaturlgambaranda.com/gambar.jpg"/></a>
Keterangan:
- ganti link warna merah dengan link anda
- ganti link gambar warna biru dengan link gambar anda (pastikan ukuran gambar 728x90).
Preview template, jika sudah benar, save template anda
Mengganti Kalimat Selamat Datang
Masih di bagian Template>>Edit HTML, Cari kalimat selamat datang seperti gambar berikut ini dan ganti dengan kalimat selamat datang versi anda sendiri.
Mengganti Link Checkout Shopping Cart
Cari kode berikut ini :
<b:if cond='data:blog.url != "http://templatekranjangblanja.blogspot.com/p/checkout.html"'>
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Keranjang Belanja</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: <span class='simpleCart_total'/>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Kosongkan</a>
<a href='http://templatekranjangblanja.blogspot.com/p/checkout.html'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
</b:if>
Kemudian ganti semua alamat sub domain (yang berwarna merah) tersebut dengan alamat blog anda.
Memasang Kode Template Entry Post
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Membuat Halaman Statis / Static Page untuk Checkout
Masuk ke menu Laman (Page) >>buat laman baru >> laman kosong kemudian masuk ke bagian HTML, beri Judul Checkout, selanjutnya copy paste script di bawah ini :
<h2 style="text-align: center;">
Keranjang Belanja Anda</h2>
<h2 style="font-weight: normal; text-align: center;">
<span style="font-size: x-small;">"Mohon Lengkapi Form dan Copy Paste Semua Order di Kolom Message. .!"</span></h2>
<div class="simpleCart_items">
</div>
<div class="clear">
<br />
<br />
<table border="1" style="width: 680px;"><tbody>
<tr><td class="odd">Total Items: </td><td class="even"><span class="simpleCart_quantity">0</span></td></tr>
<tr><td class="odd">SubTotal: </td><td class="even"><span class="simpleCart_total">Rp0.00</span></td></tr>
<tr><td class="odd">Tax Cost: </td><td class="even"><span class="simpleCart_taxCost">Rp0.00</span></td></tr>
<tr><td class="odd">Biaya Kirim: </td><td><a href="http://jne.co.id/" rel="nofollow" target="_blank">Cek di Sini</a></td></tr>
<tr><td class="odd">Final Total: </td><td class="even"><span class="simpleCart_finalTotal">Rp0.00</span></td></tr>
</tbody></table>
</div>
Anda bisa mengganti kalimat panduan yang berwarna merah sesuai dengan selera anda sendiri.

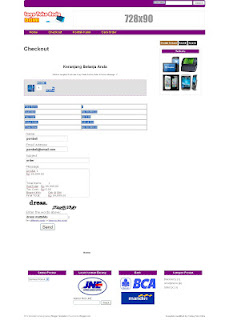
Ini masih belum selesai, agar halaman checkout via email anda bisa berfungsi, harus menambahkan kode email kontak form di bawah kode di atas. Kalau dalam contoh demo templatenya memakai form dari Kontactr. Sehingga hasilnya seperti terlihat pada gambar di samping
Anda bisa memakai form buatan sendiri dari Google Docs atau dari form email kontak lain yang banyak bertebaran di internet.
Sampai disini tutorial panduan install template kranjang blanja sudah selesai.


































0 komentar: